Zodyak İşareti Ile Uyumluluğu Bulun
Washington Post'un yeni web sitesi: baskıdan ilham alan hiyerarşi
Diğer

Hiç şüphesiz, basılı bir gazete sayfasının belki de en çekici özelliklerinden biri, gösterdiği içerik için hiyerarşiyi nasıl gösterebileceğidir. Bir editör ve tasarımcı içerik için öncelikleri belirlemek için birlikte çalıştığında, okuyucuya en önemli hikayenin hangisi olduğunu ve bunların sıralamasını ve önemini göstermek için tipografinin, öğelerin boyutlandırılmasının ve konumlandırmanın nasıl bir araya geldiğine bağlıdır. bu takip.
Örneğin, iyi tasarlanmış bir ön sayfa, sayfanın giriş noktası haline gelen bir Görsel Etki Merkezi (CVI) görüntüler. Bu benim Çağdaş Gazete Tasarımı (Prentice-Hall, 1981) kitabımın en önemli parçasıydı ve burada şunları yazdım:
“Tasarımcı, okuyucunun sayfada görsel olarak ilerlemesini istediği yolu kontrol eder. Sayfa tasarımının temel kurallarından biri okuyucu için anında çekicilik yaratmaktır. CVI, okuyucunun bir bakışta dikkatini çekecek kadar ilgi veya çekicilik yaratmalıdır.”
Bu, daha sonra okuyucuların çoğunun bir fotoğraf veya sayfadaki en büyük öğe olan bir başlık aracılığıyla sayfaya girdiği 1980'lerdeki kendi Poynter EyeTrack araştırmamızla doğrulandı.
Bir bakışta görsel baştan çıkarma günümüzde daha da önemlidir, çünkü bilgileri, hiyerarşi oluşturmanın daha zor hale geldiği, bazıları oldukça küçük ekranlara sahip platformlar arasında sunmamız gerekir.
Washington Post'ta
Washington Post, Mayıs ayında başlayan bir dizi testin ardından merakla beklenen yeni web sitesini kullanıma sunmaya başladı.

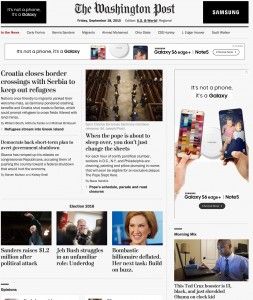
WashingtonPost.com ana sayfasının ekran görüntüsü.
yeni baktım Washingtonpost.com ve iki şey öne çıkıyor: temiz, minimalist yaklaşımı ve hiyerarşinin oynadığı önemli ve daha büyük rol. WaPo dijital ekibi, haberlerin basılı olarak sunulma biçiminden ilham almış ve çevrimiçi baskılarıyla selamlamaya karar vermiş gibi.Post'un klas yazı tipi Postoni, en başından beri bizi tanıdık bir alana yerleştirmemize yardımcı oluyor.
Ana sayfadan başlayarak, daha az hikaye——sadece yaklaşık dört— en üstte dikkat çekmek için rekabet ediyor. Daha az sayıda hikaye, bunların şu anda bilmemiz gereken en iyi seçim olduğunu hemen iletiyor. Okuyucular, içerik seçimi için bir hiyerarşi biçimi olan kürasyonu takdir ederler.
Bu haberlerin manşetlerinin boyutunun olduğundan biraz daha fazla değişmesini diliyorum. Başlık boyutu varyasyonu, baskı editörlerinin ve tasarımcılarının her zaman büyük harf kullanmış olduğu, önemi belirtmenin en etkili yollarından biridir. Yeni wapo.com'da, ana parça ile ikincil parçalar arasında sadece çok küçük bir fark var.
Ancak asıl öncelik, navigasyonun nasıl sunulduğuna gelir. Yeni wapo.com'un tepesinde geleneksel bir yatay gezinme çubuğu var: Politika, Spor, Yaşam Tarzı, vb. Ancak, en çok hoşuma giden, günün belirli hikayelerini içeren en doğrudan haber gezinme çubuğu: Donald Trump, Redskins oyun kurucuları, Papa Francis. 'Moda Polisi'.
Görüş, Diğer En Çok Okunan Haberler, Görsel Hikayeler'de olduğu gibi, içeriklerini burada sunan çeşitli bölümler ile sayfayı aşağı kaydırırken hiyerarşi de önemli bir rol oynar.
Makale sayfası, hepimizin hemfikir olduğu bir nokta, birçok okuyucunun sosyal medyadan bir bağlantı yoluyla geldiklerinde ilk geldiği yer, aynı zamanda temiz ve takip etmesi kolay, ancak metnin sağındaki bir sütunda güçlü bir hikaye örneklemesi var. Bu, editörlerin ve tasarımcıların okuyucuya anlattığı bir yoldur: Bize yeni katıldığınızı biliyoruz, bu yüzden bugün hoşunuza gidebilecek başka hikayeler de burada.
Post'tan Cory Haik ve Julia Beizer ile bir söyleşi
Post'un Mobil Ürünler Direktörü Julia Beizer ve Gelişen Haber Ürünleri Genel Müdürü Cory Haik ile mini bir röportaj yaptım.

The Washington Post mobil tesadüf tasarımının ekran görüntüsü.
Geçen Mayıs ayında, Post, Team Rainbow tarafından oluşturulan Web ve mobil sitesinin iki sürümünü test edecekti. Serendipity kelimesi yeni olacak unsurlardan biri olarak bahsedildi.Julia : Mutluluğun, bağlılıkla başarıda önemli bir itici güç olduğunu düşünüyoruz. Web genelinde, haber kuruluşları ve teknoloji şirketleri, okuyucuları sevebilecekleri daha fazla içeriğe yönlendirmenin yollarını hayal etmeye çalışıyor.
Post, editoryal üretim, büyük veri kişiselleştirmesi gibi teknolojik ilerlemeler vb. yoluyla bu alanda sürekli deneyler yapıyor. Gökkuşağı Web bu deneylerden biridir. Bize rehberlik etmesi için şans merceğini kullanmayı seçtik. Yıllardır basılı olarak yarattığımız kasıtlı tesadüfü sergilemek için hangi yeni kullanıcı deneyimlerini yaratabiliriz?
Peki haber paketi kavramı nasıl oynadı?
Cory : Gazete öldü, çok yaşa gazete kağıdı! Paketi tamamen kucaklıyoruz; gazete her gün kapı eşiğine gelen orijinal 'paket' olduğu için her zaman sahip olduk. Bu, özellikle serendipity için gerçekten iyi çalıştığını düşündüğümüz bir ürün. Açıkça söylemek gerekirse, kullanımı kolay olan göz atılabilirlik ve ölçeklenebilirlik. Web, gezinme ve eksiksiz bir okuma deneyimi elde etme açısından Vahşi Batı olabilir. Adil olmak gerekirse, kağıt yüz yıldan fazla bir süredir mükemmelleştirilmiş bir üründür. Bu yüzden bu paket konseptini alıp web'e uygulamak ve kullanıcıların kolayca göz atabileceği daha eksiksiz bir okuma deneyimi yaratmak istedik. Ve çalışıyor! Kullanıcılar daha uzun süre kalıyor ve ziyaret başına daha fazla hikaye okuyor. Ve içeriğimizi programlama şeklimizin, insanların başka türlü tesadüfen karşılaşmamış olabilecekleri ilginç hikayelere ulaşmalarına yardımcı olduğunu düşünüyoruz. Elbette bu bir deney, ancak kendimizi iyi hissettiğimiz ve yeni yollarla ilerliyoruz. Önümüzdeki odak noktamız, Rainbow paketinde yaptığımız zengin haber tasarımını Washington Post'un daha fazla köşesine getirmenin yollarını bulmak olacak.'
Modellerden hangisini benimsediniz?
Julia : Bu, Rainbow web'in ilk A-B testimizdi. Okuyucuların göz atmayı tercih ettiğini oldukça çabuk gördük. O sürümde hemen çıkma oranımız daha düşüktü ve harcadığımız zaman daha uzundu. Kısa sürede, mobil web'de Rainbow için temel UX paradigmamız olarak pinch'i benimsedik. Bizim için etkili oldu - mobil Rainbow web'deki sayfa görüntülemelerimizin yüzde 14'ü, sağdaki o küçük makale şeridine dokunan kullanıcılardan geliyor. Çok havalı. Bu, başka yerlerde sahip olmadığımız bir ilişkidir.
Masaüstünde hala bir tutam paradigması kullanıyoruz, ancak daha büyük ekran boyutlarını optimize etmek için son birkaç ayda bunu yineledik. Masaüstü / tablet web'de gezinme öğesi olarak First Reads adlı görsel olarak yönlendirilen bir haber bültenini çekerek, ekteki gibi bir gezinme paradigmasını test ettik. Bunun etkileşimi artırmaya yardımcı olmasını bekliyorduk, ancak aslında tam tersini gördük. Okuyucuların, bu rayı kullanmaktansa parmak izi görünümünde gezinme olasılıkları daha yüksekti, bu yüzden bu içeriği hamburger menüsüne yerleştirdik.'
Dijital çabalarımıza aktarmaya değer bu baskı niteliklerine akıllıca bir selam vererek ilerleyen bu yeni nesil çevrimiçi haber baskılarını görmek tatmin edici.
Bunlar aynı zamanda bize iyi hizmet etmiş ve hizmet etmeye devam etmesi gereken iyi haber tasarımı ilkeleridir:
- Bir sayfaya veya ekrana giriş noktası haline gelen net bir Görsel Etki Merkezi oluşturun.
- Okuyucuyu en önemliden en az önemliye yönlendirmek için fotoğraf/başlık boyutlarını kullanın.
- Dağınıklık ve kalabalıktan kaçınarak gözün dolaşabileceği temiz bir ortam sağlayın (burası iyi iç beyaz alanın bir fark yarattığı yer!).
- İçeriği önemine göre önceliklendirin ve günümüzde bilgiyi nasıl tükettiğimizin anahtarı olan bu küratörlük duygusunu sağlayın.
Washington Post bunu doğru yapıyor. Çevrimiçi baskıları için değişiklik yapmayı düşünenler için bir model olarak hizmet etmelidir.